Basándome en el
Blog Oficial de Sony, he decidido traducir y adaptar para
ElOtroLado.net y
GOTYplayer.es el tutorial sobre creación de temas propios que ha lanzado Sony hace unos días. He eliminado cosas sobrantes para hacer el tutorial más directo, sintetizando así el proceso. También me he tomado la libertad de añadir mensajes aclaratorios que seguro harán más sencillo el proceso para todos aquellos que no son muy duchos en estas labores.
Herramientas necesarias:
- Un programa de edición de imágenes (MSPaint, Adobe PhotoShop, etc.).
- El compilador proporcionado.
- Tiempo libre.
Comienza por descargar el paquete
"HowToMakePS3Themes.zip" y descomprímelo en el disco duro de tu PC.
Te saldrán las siguientes carpetas que corresponden a los siguientes pasos que habrá que hacer.
 Creación Básica de TemasPaso 1: Crear
Creación Básica de TemasPaso 1: Crear- Es esta carpeta encontrarás las imágenes que forman el XMB, sus sub-iconos, y los fondos tanto en SD como en HD.
- También hay un archivo llamado “PS3Theme_template.xml” pero eso lo veremos más adelante.
- Es importante que no modifiques el nombre de ningun archivo o podríamos tener problemas después.
- Elige un icono que quieras modificar y abrelo con un programa de edición de imágenes.
- Puede modificar lo que quieras (color, efectos, contraste, etc.), como si quieres directamente poner otra imagen que tengas.
- Has de tener en cuenta que no se debe cambiar el tamaño original de dicho icono. Si, por ejemplo, originalmente está en 140x140, déjalo en esa resolución.
- Una vez lo hayas modificado, guárdalo sobreescribiendo el original.
- Asegúrate que lo guardas como PNG, y no como JPG, BMP, GIF o cualquier otro formato.
- Para crear el fondo, repite el mismo proceso, igualmente asegurándote de no alterar el tamaño del original.
- El fondo ha de ser guardado en formato JPG, en lugar de PNG como los iconos.
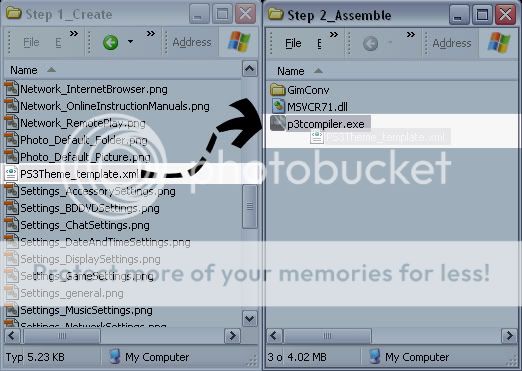
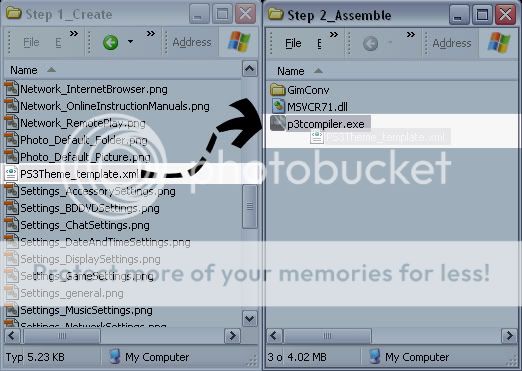
Paso 2: EnsamblarUna vez tengamos todos los gráficos modificados a nuestro gusto, es la hora de ensamblarlos. Para ello recomendamos tener abiertas dos ventanas a la vez. Una de ellas corresponde a la carpeta “Step 1_Create” y la otra a la carpeta “Step 2_Assemble”.

- Sitúate en la carpeta “Step 1_Create” y arrastra el archivo “PS3Theme_template.xml” hasta el ejecutable “p3tcompiler.exe” situado en la carpeta “Step 2_Assemble”. En Windows, esto hace que un programa ejecute un archivo. En este caso, “p3tcompiler.exe” ejecutará el “PS3Theme_template.xml”.
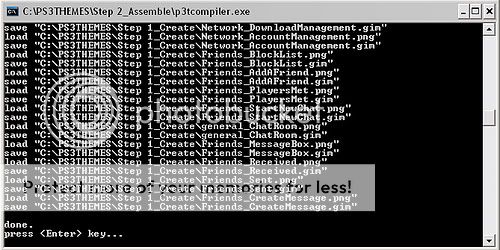
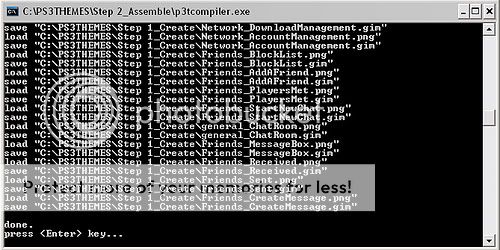
- Una nueva ventana aparecerá listando todo el proceso que está en ejecución.
- Si existiera algún error, el programa se detendría en dicho paso, para que sepamos exactamente qué archivo es el que nos está dando error.
- Cuando el ensamblaje termine nos aparecerá un cartel que nos pedirá que presionemos ENTER para cerrar el programa
 Paso 3: Instalar
Paso 3: Instalar- Ahora volvemos a la carpeta “Step 1_Create". Veremos bastantes archivos nuevos.
- Los archivos “GIM” son un tipo de archivos especiales generados durante el ensamblaje, que pueden ser borrados sin problemas.
- También encontraremos un archivo llamado “PS3Theme_template.p3t” que será el correspondiente a nuestro tema.
- Lo copiamos en un Pendrive o Disco Duro USB reconocible por la PS3 (formato FAT32), en la carpeta THEME. Deberemos crear la ruta (\PS3\THEME) si no existe.
- Conectamos el Pendrive o disco USB en la PS3. Vamos a “Configuración”, elegimos “Configuración de Temas”, y luego “Temas”. En la parte superior nos aparecerá la opción de "Instalar". Una vez instalado lo podremos seleccionar en la lista.
Esos son los pasos básicos para la creación de nuestro primer tema. Para todos los que quieran pasar a la creación avanzada, las claves se encuentran en la cuarta carpeta llamada “Step 4”. Dicho proceso se explica en la “Advanced Tips Guide”. Algunas de las características avanzadas son:
- Cambiar el nombre del tema.
- Cambiar la imagen de preview.
- Cambiar el fuente de letras del tema.
- Cambiar la selección de color.
- Cambiar el avatar de autor del tema.
- Crear un tema con fondos aleatorios.
Vamos a proceder a explicar el proceso.
Creación Avanzada de TemasPersonalizar y renombrar- Lo primero que haremos será abrir el archivo “PS3Theme_template.xml” con un editor de texto plano (el Bloq de notas, por ejemplo).
- Lo que veremos será una "receta" que indica al compilador qué es lo que tiene que ensamblar.
- En la cabecera, veremos una <infotable> similar a la siguiente:
<info
name="This Is The Title"
icon="ThisIsTheThumbnail.png"
url="http://us.playstation.com/"
author="Your Name Goes Here"
authoricon="ThisIsYourSignatureImage.png"
genre="others"
version="version 1.0"
comment="This is the description"
preview="ThisIsTheBigPreview.png"
/>
- name= es el nombre del tema pero únicamente a modo indicativo y deberá ir entre las comillas. No es el nombre que aparecerá en la lista de temas. Si no es único, sobreescribirá al anterior que lo lleve.
- icon= es el nombre pequeño icono que tendrá nuestro tema. Si cambiamos el nombre del archivo “ThisIsTheThumbnail.png", en este xml deberá tambien cambiarse para que corresponda con dicho archivo.
- url= introduce la url de tu página web entre las comillas. No es una característica activa, pero "etiquetará" tu tema.
- author= nombre o nick del autor.
- authoricon= mostrará un avatar que corresponda con el archivo “ThisIsYourSignatureImage.png". Si se cambia el nombre de la imagen, se ha de cambiar también en el archivo xml que estamos editando.
- version= nos permitirá escribir la versión de nuestro tema, de cara a futuras revisiones o mejoras.
- comment= nos permitirá escribir comentarios sobre nuestro tema, como por ejemplo indicar qué cosas han cambiado si se trata de una nueva versión.
- preview= es el nombre del thumbnail que sale en la preview, antes de aplicar un tema. Si cambiamos el nombre del archivo original “ThisIsTheBigPreview.png", deberemos cambiarlo también en el xml.
A continuación encontraremos un código similar a éste:
<localizedinfo
locale="en"
name=" Displayed Theme Title "
/>
- name= Este será el nombre que tendrá nuestro tema en la lista de temas seleccionables. Como siempre, deberá ir entre comillas.
Múltiples fondosVayamos a la parte inferior del archivo, donde encontraremos algo como esto:
<bgimagetable>
<bgimage hd="wallpaper_HD-1.jpg" sd="wallpaper_SD-1.jpg" />
</bgimagetable>
<font selection="1" />
<color selection="1" />
- Primero tendremos que crear más fondo al igual que hicimos en el tutorial básico y guardarlos en la carpeta “Step 1_Create”.
- La etiqueta <bgimagetable> indicará al compilador el número de imágenes que formarán el tema dinámico y el nombre de cada uno de estos fondos.
- Para hacerlo lo más sencillo posible, nombre tus fondos de manera secuencial. Por ejemplo: wallpaper_HD-1.jpg, wallpaper_HD-2.jpg, wallpaper_HD-3.jpg, etc.
- Inserta una nueva linea por cada fondo que introduzcas. Para el ejemplo de antes quedaría así:
<bgimagetable>
<bgimage hd="wallpaper_HD-1.jpg" sd="wallpaper_SD-1.jpg" />
<bgimage hd="wallpaper_HD-2.jpg" sd="wallpaper_SD-2.jpg" />
<bgimage hd="wallpaper_HD-3.jpg" sd="wallpaper_SD-3.jpg" />
</bgimagetable>
Fuente de letras y color de fondo- Para modificar el fuente de letras o bien el color de fondo por defecto, tendremos que hacerlo en la siguiente sección:
<font selection="1" />
<color selection="1" />



![risita [risita]](/images/smilies/nuevos/sonrisa_ani1.gif)
![Ok! [oki]](/images/smilies/net_thumbsup.gif)

![adios [bye]](/images/smilies/nuevos2/adio.gif)
![adios [bye]](/images/smilies/nuevos2/adio.gif)
![Oooooo [Ooooo]](/images/smilies/nuevos/sorprendido_ani1.gif)
![a lágrima viva [buuuaaaa]](/images/smilies/nuevos/triste_ani3.gif)