Hace poco he encontrado este interesante artículo donde nos ilustran con gran número de capturas sobre la forma que tenían los japoneses para crear gráficos para los videojuegos de la época, sobre todo de los años 80 y principios de los 90.
No voy a traducirlo porque es bastante largo, pero si os voy a hacer un interesante resumen que seguro que os llamará la atención a más de uno.
Artículo original [ENG]:
https://vgdensetsu.tumblr.com/post/1796 ... e-industryTraducción (añadido 30/12/2018):
https://blackpara-eqs.blogspot.com/2018 ... stria.htmlRESUMENA lo largo de los años 80, muchas compañías japonesas tuvieron que desarrollar sus propias herramientas de desarrollo para poder crear videojuegos para consolas.
Sobretodo, era bastante impresionante todo lo que se hizo a la hora de poder crear gráficos 2D cómodamente, ya que muchas creaban autenticas estaciones de desarrollo solo para esto, con sus peculiaridades y utensilios.
Podemos hacer un pequeño repaso rápido:
1) La era hexadecimalEntre finales de los 70 y principio de los 80, la creación de gráficos era pura artesanía donde se interpretaban valores hexadecimales que luego tomaban forma; primero sobre el papel y luego transcribiendolos al ordenador. Tal fue el caso de Hiroshi Ono, quien diseñó gráficos y logotipos para muchos juegos de Namco desde 1979: Galaxian, Mappy, Xevious, Pac-Man, Dig Dug y muchos más.
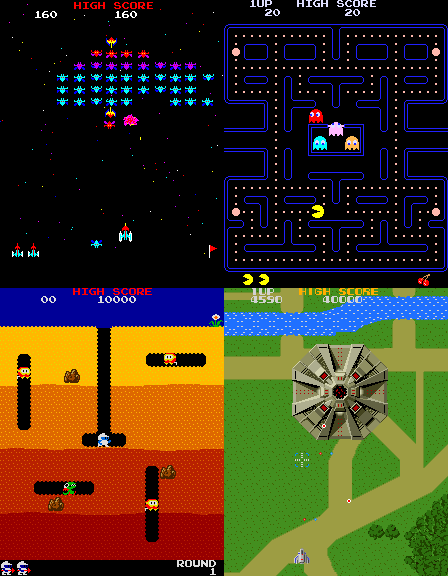
Algunos de los juegos en los que trabajó Hiroshi Ono.
Como los ordenadores estaban diseñados para manejarse por personas con conocimientos de matemáticas y programación, todavía no existían los editores gráficos y todo se tenía que hacer a mano.
Los responsables de las tareas gráficas utilizaban papel cuadriculado, un teclado y conocimientos básicos de código hexadecimal. Pintaban los cuadros del papel para crear los gráficos, y estos tenían un número hexadecimal. Luego, esos números se escribían en una ROM y se pasaba al ordenador para que este lo interpretase y pudiese mostrar en pantalla lo que se había dibujado.
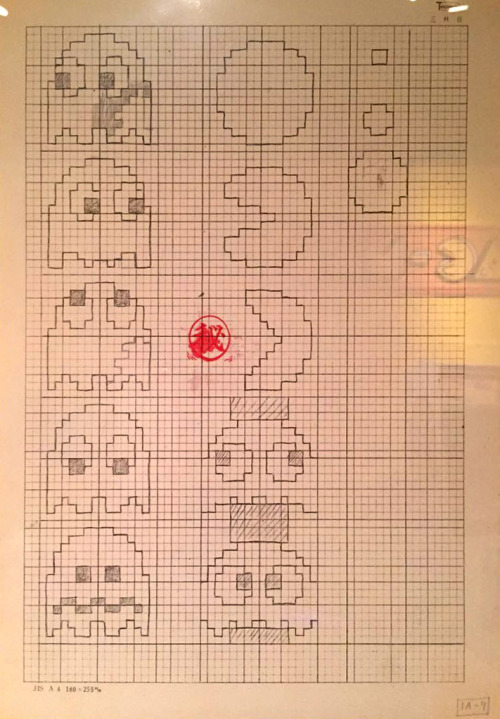
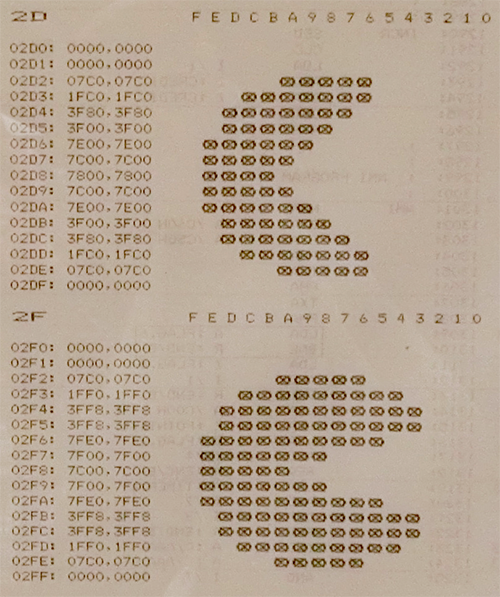
Personajes del juego de arcade Pac-Man (1980) de Namco, dibujados en papel cuadriculado, seguido de un extracto del código del juego en formato hexadecimal.
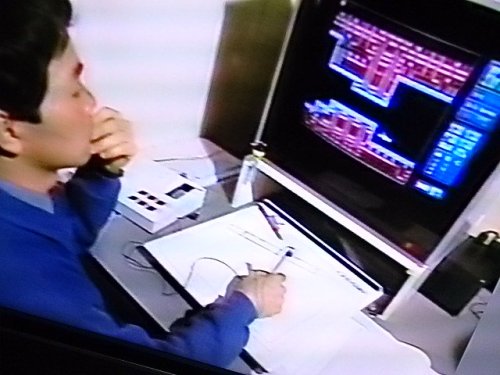
2) Interacción directa entre el diseñador gráfico y el ordenador.Sobre el año 1985 las compañías ya empiezan a trabajar con su propio software creado en exclusiva para la realización de gráficos directamente sobre la pantalla, prescindiendo en la mayoría de los casos del papel cuadriculado, tal y como recuerdo Toshiyuki Nakai, que en el año 1985 ya utilizaba estos utensilios en la creación de los backgrounds del arcade T.A.N.K. (SNK, 1985).
https://www.youtube.com/watch?v=XV35dlGveBgSobre mediados del año 1983 se lanza la consola Famicom de Nintendo, y esta, al ver que no tiene capacidad para desarrollar todo el software que el mercado demanda para su plataforma, abre la posibilidad de que otras compañías puedan crear videojuegos en su consola.
Es el caso de Hudson Soft quien llega a un acuerdo con Nintendo y comienza a desarrollar videojuegos para Famicom. Aun así, Nintendo no facilita herramientas y de esta forma, Hudson se vio obligada a crear sus propios kits de desarrollo para la consola, incluyendo el software para la creación de gráficos.
En invierno de 1983, Hudson tiene ya listo su propio equipo de desarrollo que funcionaba bajo la estación de trabajo X1, de Sharp, con monitores CRT donde poder dibujar directamente y discos duros.
Más tarde, en 1985 sustituirían los X1 por los PC-9801VM de NEC, donde desarrollaron un motor que les servía tanto para crear gráficos para videojuegos de Famicom como, más tarde, de PC-Engine.
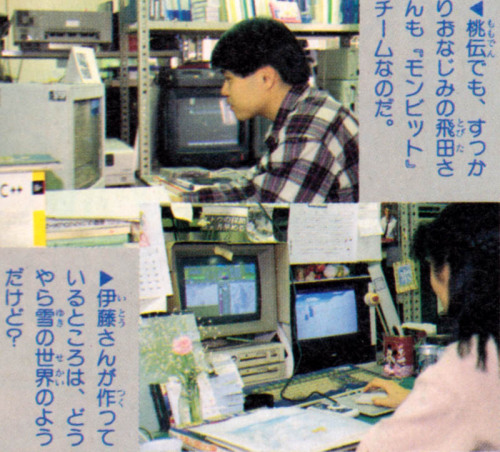
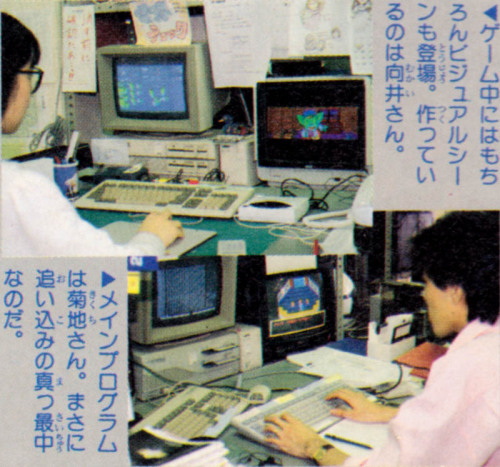
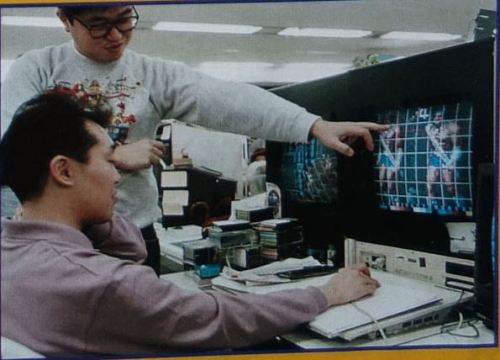
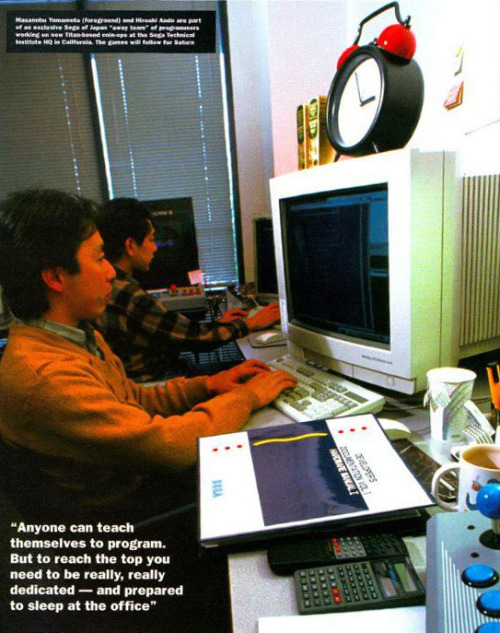
Los empleados de Hudson Soft en 1989 durante el desarrollo del juego Seiryū Densetsu Monbit (1991) para PC Engine. Ten en cuenta que hay un CRT adicional para cada estación de trabajo
Este caso fue muy similar en otras compañías, cuyos desarrollos gráficos eran en equipos bastante parecidos, si bien, con algunos cambios menores que luego veremos.
Fijaros en la anterior imagen como al lado del CRT del ordenador, hay otro CRT de televisor. Esto es debido a que una cosa era dibujar algo en el monitor CRT del PC, cuya imagen era muy definida, y otra distinta era como se veía en el televisor finalmente, cuya calidad de imagen era muy inferior, y era donde iban a correr el 99% de los videojuegos.
Muchos desarrolladores gráficos supieron aprovechar estas diferencias para sacar el máximo partido final al aspecto de sus videojuegos.
Kazuhiro Tanaka llegó a explicar el concepto del 0.5 pixel para enseñar como en un CRT de televisor normal, al poner un pixel y otros pixeles alrededor de distintos colores, las lineas de escaneado difuminan estos y crean la percepción de que se mezclan y mueven medio pixel, dando un aspecto distinto al como se vería en una pantalla definida. Aprendido esto, había que sacarle todo el partido posible.
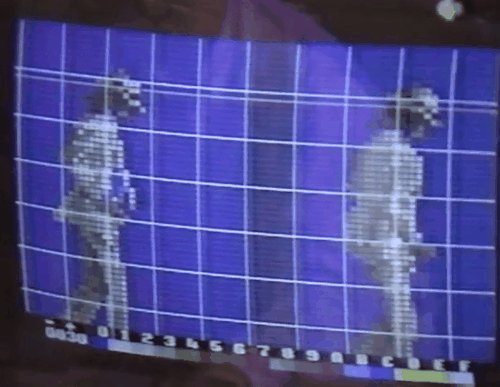
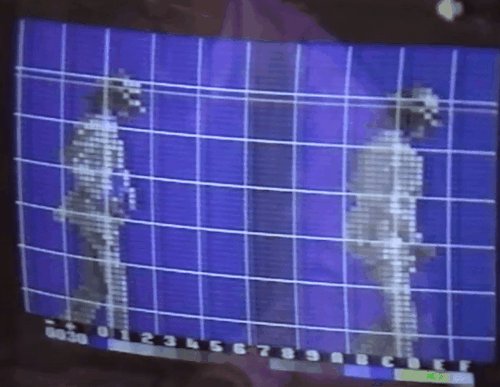
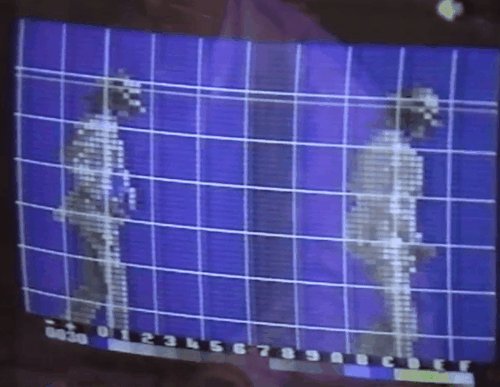
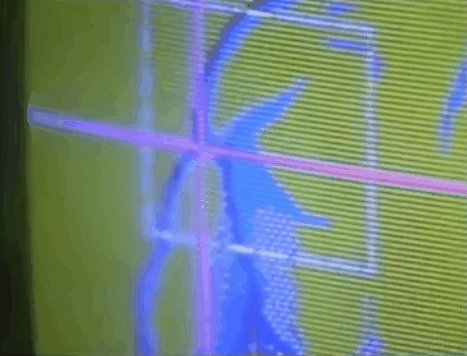
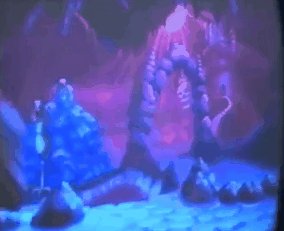
Versión para Famicom de Wizardry (1987), un ejemplo para ilustrar las diferencias en la representación entre un antiguo CRT (líneas de escaneo, desenfoque, colores) y un monitor más definido. Estos sprites han sido creados en y con un cierto tipo de pantalla en mente
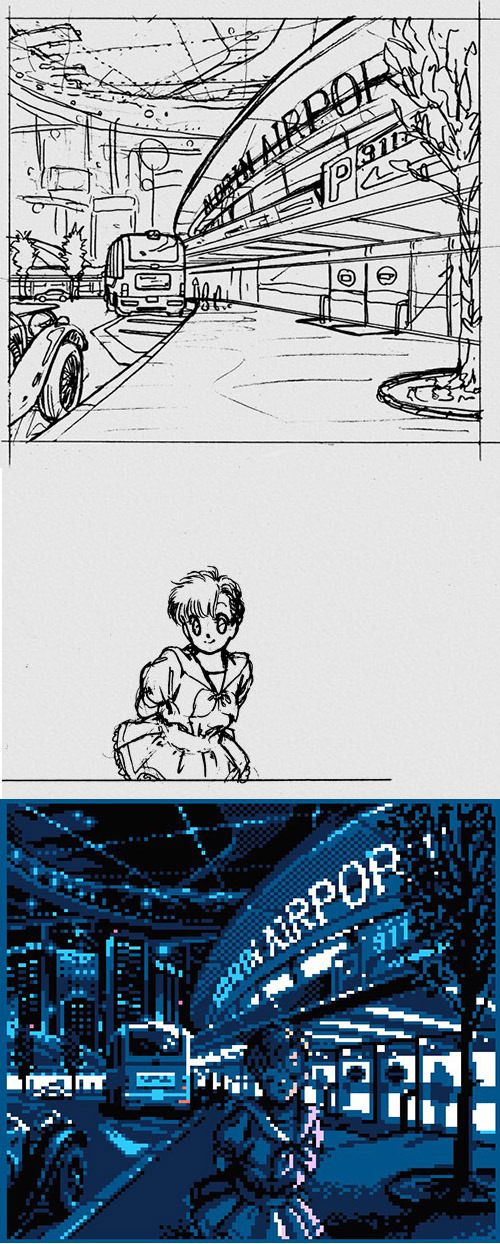
3) EscanersFondo y personaje de Metal Slader Glory (1991) para Famicom, dibujados en papel, y luego su representación en el videojuego.
Estas capturas son un ejemplo como por medio de otra técnica llamada "escaneado" se podían mostrar gráficos más complejos en pantalla.
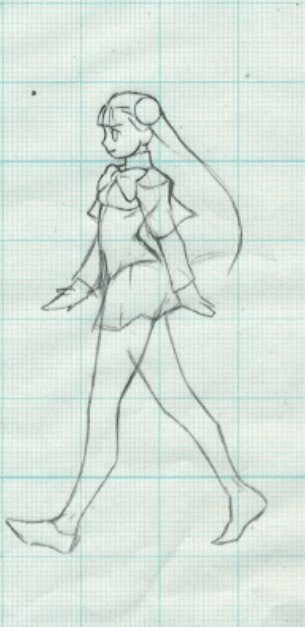
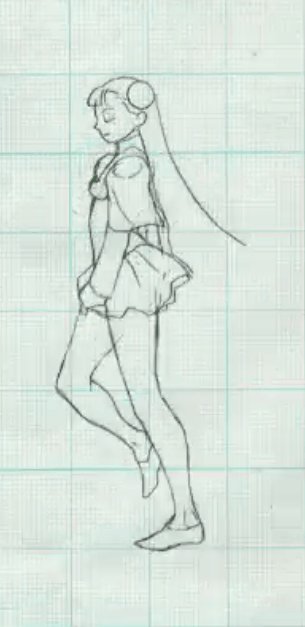
Además, se pudo también usar para crear animaciones más realistas:
Se tiene constancia de un primer uso sobre el año 1987 en el videojuego Ys (1987) para diversas plataformas.
Background de Tengai Makyō: Ziria (1989)
Sorprendentemente, los diseñadores gráficos que trabajaron en Nintendo en los años 80 tuvieron que usar una herramienta de digitalización para sprites relativamente simples, incluidos los de Super Mario Bros. (1985), aunque ya lo habían usado por primera vez cuando desarrollaron el arcade Punch Out!! (1984).
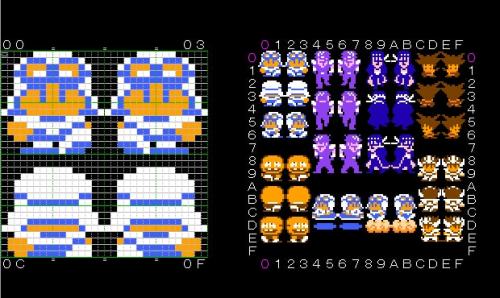
Hojas de Sprite de Super Mario Bros. (1985) y su representación en pantalla. Algunos colores pueden estar sujetos a cambios
Explica Yoshio Sakamoto, que durante el desarrollo de Metroid (1986) la herramienta de escaner para portar gráficos del papel al ordenador consistía en una célula de 16x16 leds que escaneaba la cuadricula donde dibujaban y luego enviaba la información al equipo.
Dispositivo utilizado por Nintendo para digitalizar hojas de sprites. En los primeros años de la era Famicom, los sprites rara vez superaban los 16 píxeles o un múltiplo de 16. En el primer Super Mario Bros., el Mario pequeño tiene 16 píxeles de altura, pero duplica su altura cuando come un hongo.
4) Diseñar un sprite a partir de un modelo 3D.Entrando en los 90, los videojuegos poligonales toman el mando y el mercado pierde parte de interes en los videojuegos 2D.
Pese a todo muchas compañías insisten en este concepto gráfico y continúan mejorando sus herramientas de desarrollo, entre ellas SNK, que sacó multitud de títulos en 2D, y llevo el concepto del pixel art a otro nivel.
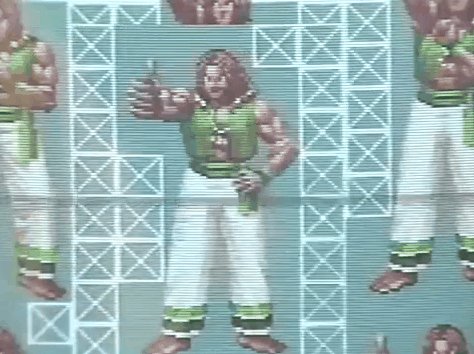
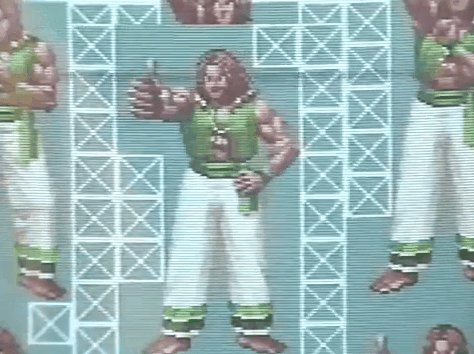
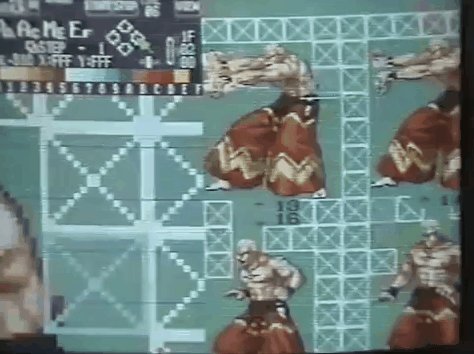
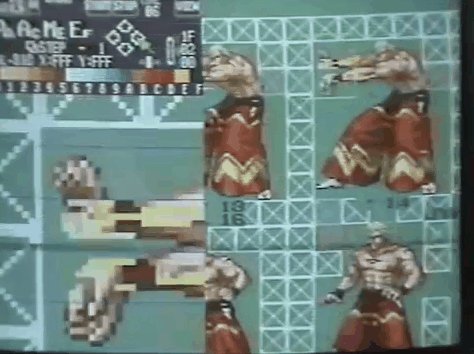
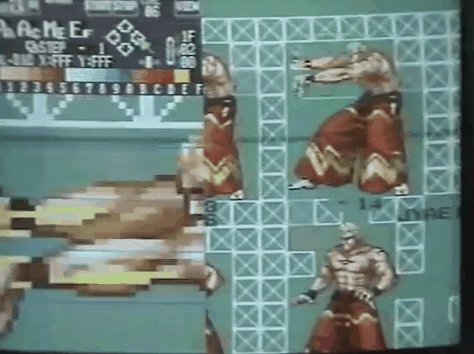
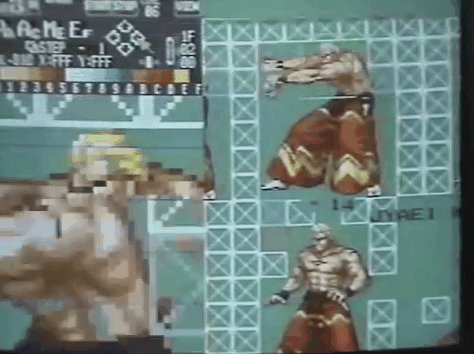
Tal y como reconocen Nobuyuki Kuroki: “Para Art of Fighting 3 el plan era utilizar tanto tecnología de captura de movimiento como gráficos de estilo de animación 2D", lo cual daba un aspecto de movimiento más realista a los sprites. Pese a todo, el desarrollo fue muy complejo.
También se empezaron a utilizar modelos 3D para luego ser portados a frames de 2D, como se pudo ver en Donkey Kong Country (1994) de SNES, y otros tantos videojuegos de la nueva ola.
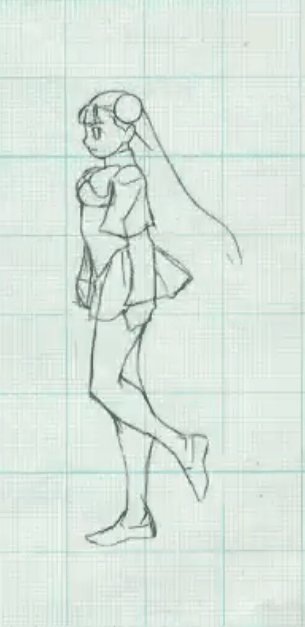
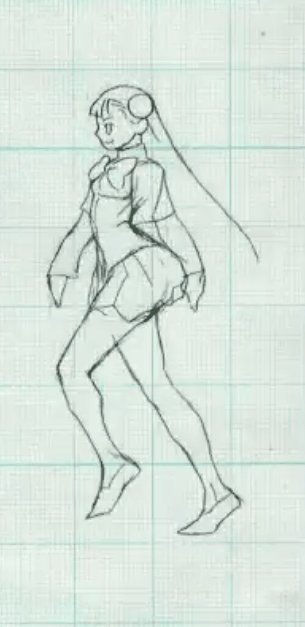
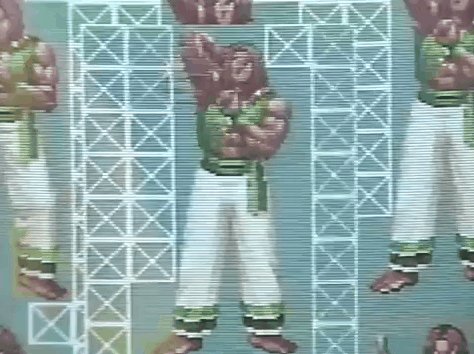
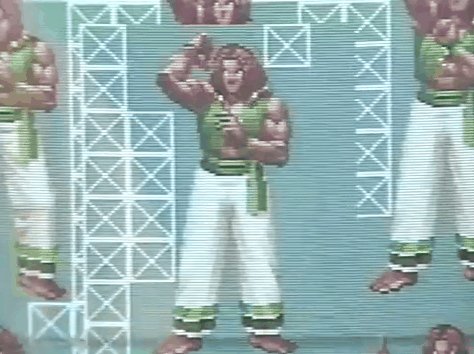
Modelo 3D creado en 1995. A pesar de algunas semejanzas, esta patada de salto es diferente de la que Ryo puede realizar en Art of Fighting 3
The King of Fighters XII
5) El caso particular de los juegos basados en LCD.Dibujo para el videojuego de Game & Watch llamado Octopus (1981)
Aunque los juegos Game & Watch y similares basados en tecnología LCD, deben verse como videojuegos, estos no muestran píxeles, sino que están hechos de cristales que van de transparentes a opacos en reacción a los campos eléctricos. El proceso de desarrollo de los juegos Game & Watch comparte algunas similitudes con el de un videojuego tradicional, pero el uso de computadoras es totalmente opcional, ya sea para diseñar gráficos o probar los juegos.
Hardware1) El teclado y el ratónMuy sencillo: taclado y ratón para dibujar pixeles, tal y como hacen hoy en día muchos aficionados al pixel-art. No hay más secreto.
Estación de desarrollo de SNK para NEO Geo
La misma estación de desarrollo soportando ratón para poder dibujar gráficos
Entre los dispositivos de entrada híbridos utilizados por algunos diseñadores gráficos, hay un panel de control basado en pulsadores de arcade fotografiado en 1992 por Nekosenpai/Tonya_Plan que trabajó en Viewpoint durante esa época:
Podemos ver el concepto de trabajo de dos monitores, pero esta vez los dos son similares en definición, respetando al máximo lo que el artista gráfico quiere plasmar.
2) JoystickNo se sabe muy bien a quien se le ocurrió, pero Taito llegó a desarrollar a mediados de los 80 hardware basado en joysticks y 20 pulsadores para dibujar gráficos. Crearon su propio ordenador que desarrollaron modificando las placas originales de su videojuego Qix (1981) y estas podían guardar datos en disquetes de 8 pulgadas.
Al parecer, SNK, Capcom, Toaplan, Data East, Seta y Technos, antes de pasarse al ordenador, también utilizaron este tipo de estaciones bajo su propia construcción para el desarrollo de sus arcades.
Taito reemplazó estas estaciones de trabajo por computadoras X68000 a principio de los 90. Eran compatibles con sus joysticks de desarrollo y se podían guardar datos en disquetes de 5,25 pulgadas. Juegos de arcade como Kaiser Knuckle (1994) y Kirameki Star Road (1997) se desarrollaron con estas herramientas.
Taito produjo varios modelos de su joystick. A cada uno de sus 20 botones se le asignó una función.
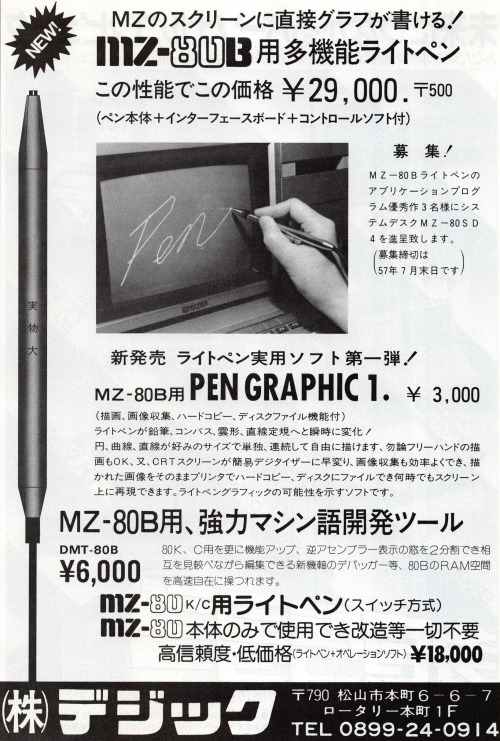
Lapiz de luzAnuncio de un lapiz de luz publicado en el número de junio de 1982 de la revista japonesa I / O
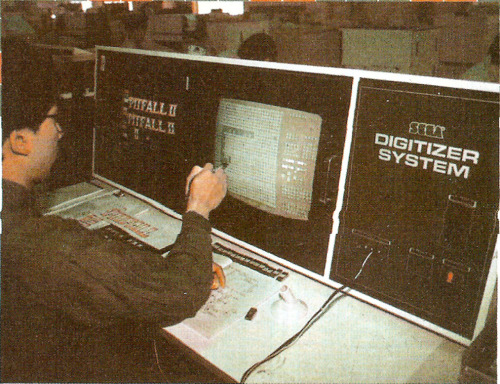
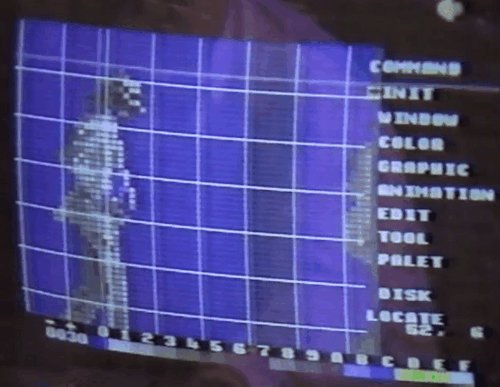
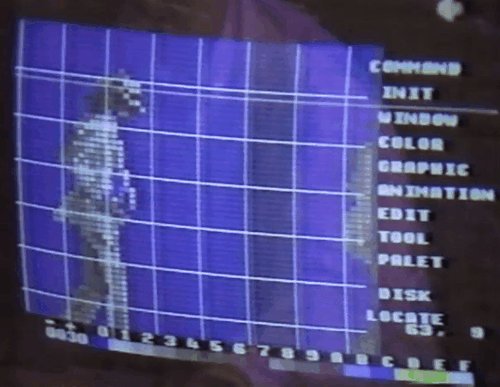
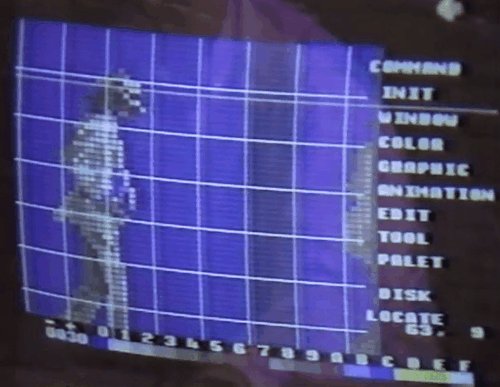
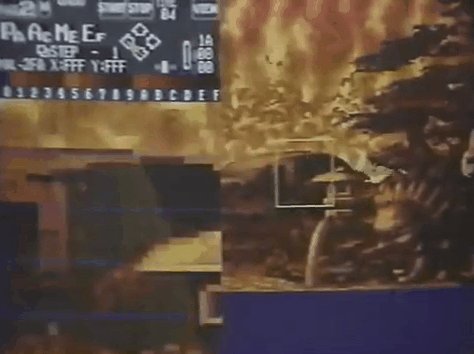
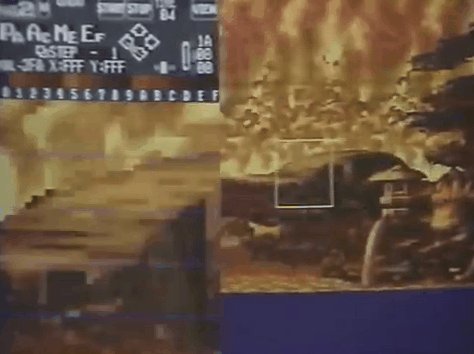
Alrededor de 1983 que Sega comenzó a usar la primera versión de su sistema de digitalización. Una máquina compuesta por dos pantallas originalmente destinadas al desarrollo de juegos de arcade. La primera pantalla mostraba el resultado final con píxeles en su tamaño real, mientras que la segunda estaba conectada a un lápiz óptico con el que podía dibujar píxeles con una vista ampliada para no dejarte los ojos.
Pitfall II (1985) y Fantasy Zone (1986), dos videojuegos de arcade desarrollados por Sega. El primero se ejecuta en el System 1, el segundo en el System 16
A lo largo de los 80, este fue el sistema predilecto por SEGA para desarrollar gráficos y fue evolucionando hasta mediados de los 90.
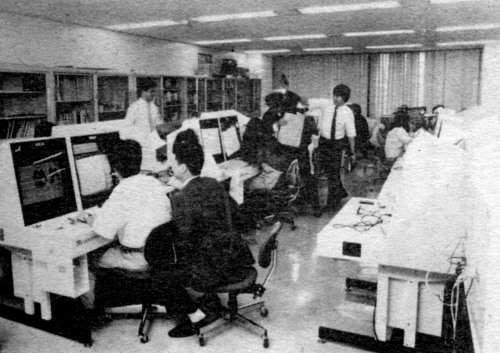
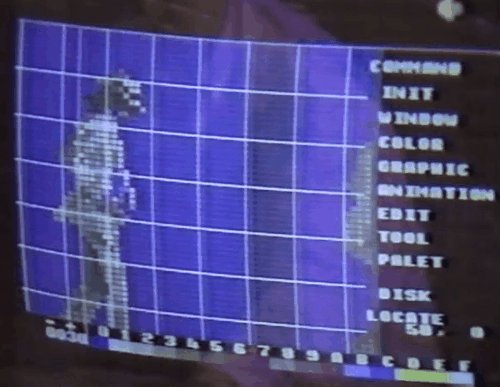
Dentro de una de las salas de desarrollo de Sega en 1987-88. Los sistemas de digitalización todavía estaban equipados con lápices de luz
Se sabe que se usó este sistema en videojuegos de Mega Drive, y presupongo que desde el principio.
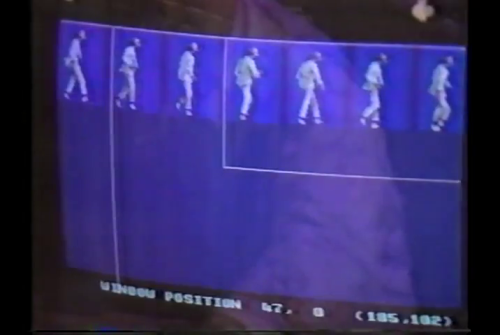
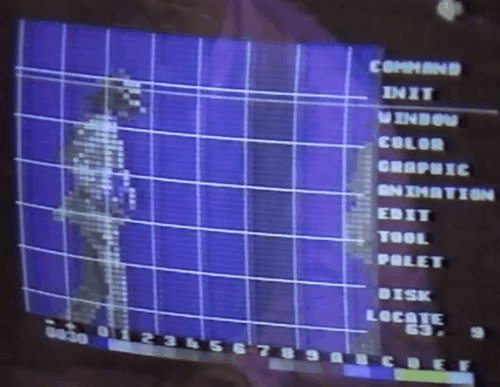
Golden Axe II (1991) y Moonwalker (1990), dos ejemplos del Digitizer System de SEGA.
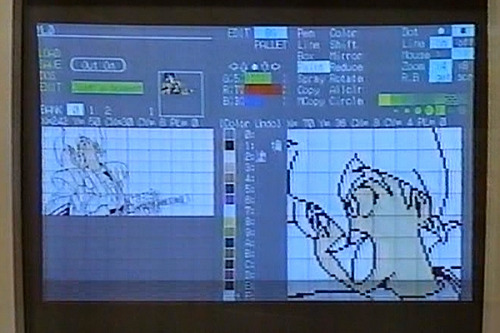
4) RatónEn 1991 SEGA ya iba por su tercera versión del Digitizer System, cuya arquitectura estaba basada en un System16B conectado a un PC-98 para poder guardar datos.
Se añadió también por primera vez el ratón sobre una tableta. La tableta simulaba con precisión la posición del ratón sobre la pantalla: si el ratón encima de la tableta estaba en la posición 2-F, en puntero mostrado en pantalla estaba en la posición 2-F.
Gracias a este nuevo periférico, se prescindió del lápiz de luz, que era mucho más incómodo.
Sobre el año 1994, teniendo a la 32X y la Saturn ya en el mercado, SEGA retiró parcialmente sus estaciones de trabajo Digitizer System e incorporó ordenadores Macintosh para sus desarrollos.
Todavía en 1996 se tiene constancia de haberse usado una de las últimas versiones del Digitizer System para crear gráficos.
Al igual que su rival SEGA, Nintendo se equipó con ratones de dibujo a finales de los 80.
Takashi Tezuka haciendo una demostración del funcionamiento de la estación de desarrollo de Nintendo para la creación de gráficos. En la imagen el videojuego Super Mario Bros. 3 (1988).
Se sabe que SNK tambien llegó a utilizar este periférico para lo mismo.
5) Tableta gráfica.El uso de tabletas gráficas para la creación de gráficos fue una herramienta recurrente en Namco y en Konami.
Un diseñador de Konami creando pantallas para el videojuego Gradius (1986).
SoftwareAntes de la era multimedia y la implantación de sistemas multitareas, era muy común utilizar distintos ordenadores para cosas diferentes. De esta forma, en Street of Rage 2 (1992), se llegó a usar un PC-9801 para el diseño gráfico, y un PC-88 para la música con modulo FM.
Con la implantación del ordenador X68000 en el mercado de principio de los 90, se pudo empezar a utilizar una sola estación de trabajo para todas las tareas, y por eso no era raro ver a la mayoría de las compañías sustituir todas sus estaciones arcaicas y complejas, por estas otras, más compactas, flexibles y estables.
Mucho del software que usaban las compañías en sus anteriores estaciones, se reescribió para poderse usar en estos X68000. Incluso muchas compañías se preocuparon de que este nuevo software todavía fuese compatible con sus estaciones basadas en el PC-98, por ejemplo.
El editor gráfico PIGS, que usaban tanto Taito como Konami, era un buen ejemplo de esta compatibilidad.
Extracto del manual de usuario PIGS, con ilustraciones del juego Super Famicom Pop’n Twinbee (1993) y un monitor X68000
Taito más tarde portó este software a Windows.
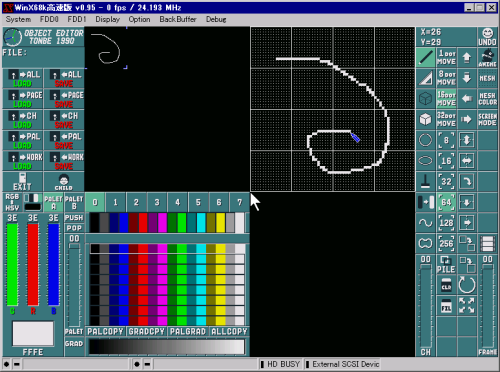
Dempa Micomsoft, una compañía conocida por sus accesorios y conversiones de juegos de arcade en X68000 y Mega Drive, también produjo su propio editor gráfico en la computadora de Sharp: Object Editor. Este software controlado por ratón, programado por un desarrollador llamado Tonbe, se usó durante la producción de la versión X68000 de Ys.
Object Editor
Si bien algunas compañías tenían la capacidad financiera para desarrollar sus propias herramientas, los artistas independientes no podían permitírselo y tenían que confiar en software comercial. Tal fue el caso de Satoshi Nakai (Gynoug, Valken) que diseñó gráficos en un X68000 con un ratón y una copia de Z'Graff. Otro ejemplo es uno de los diseñadores gráficos que trabajaron en Thunder Force IV y se entrenaron en PCG Editor, una herramienta gráfica comercial que estaba disponible en X1 y MSX.
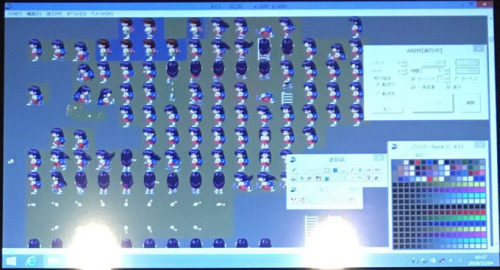
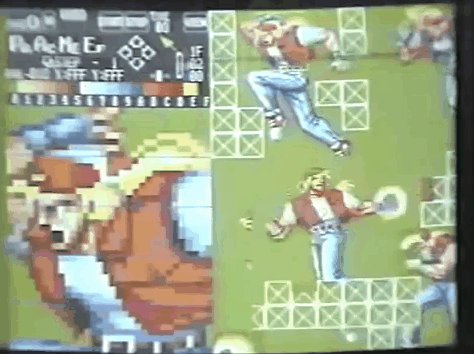
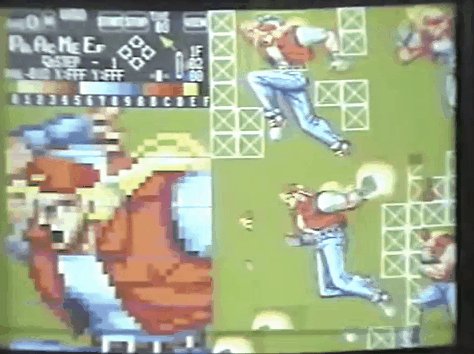
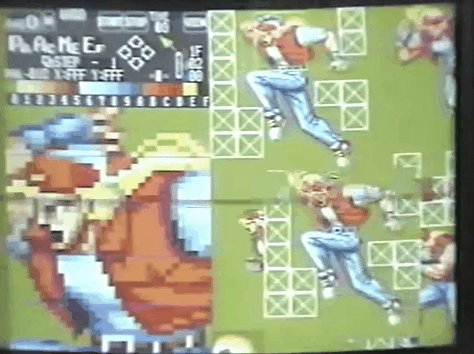
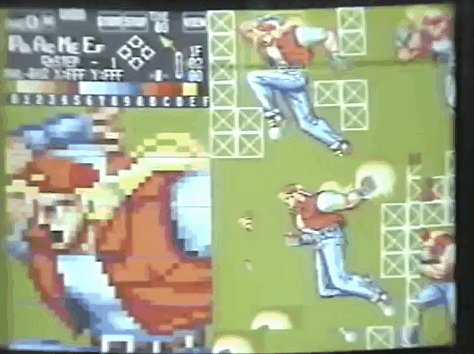
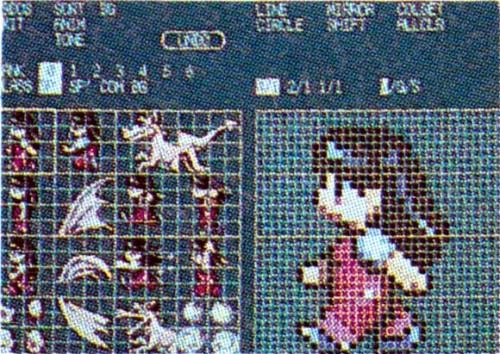
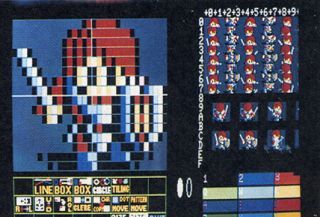
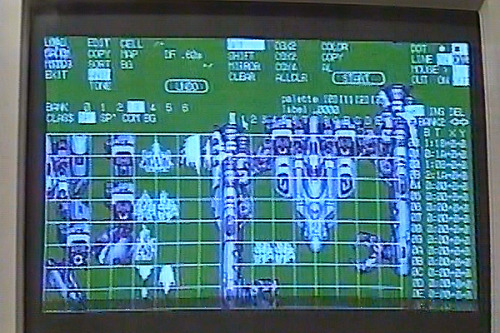
Art Box, el editor gráfico utilizado por SNK durante el desarrollo del primer Samurai Shodown (1993). Mitsuo Kodama y sus colegas utilizaron la misma herramienta un año antes, durante la producción de Last Resort (1992). SNK comenzó a usar Windows durante el desarrollo de Art of Fighting 3 (1996)
Sprites and backgrounds from Fatal Fury 3 (1995) designed with Art Box
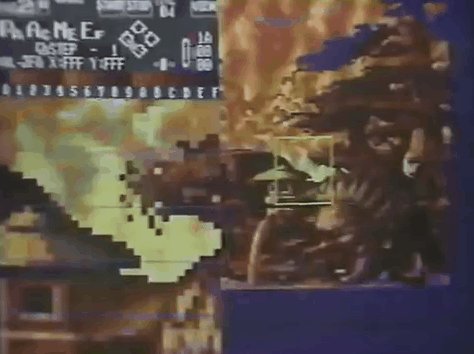
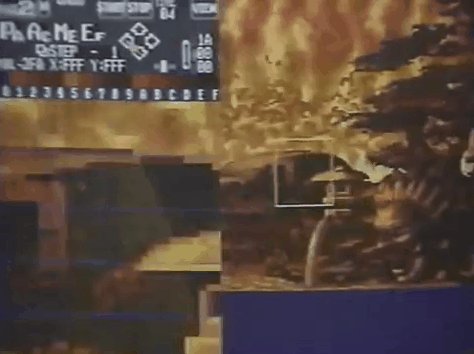
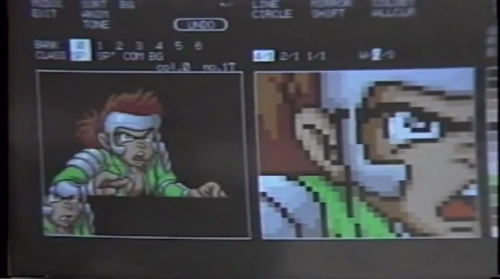
Herramienta gráfica utilizada por Sega a principios de los 90, con Moonwalker (Mega Drive, 1990), Title Fight (Arcade, 1991) y un tercer juego no identificado. Satisfecho con el sistema de digitalización, Tōru Yoshida, diseñador gráfico y de personajes de Phantasy Star II y IV, no elogió el editor que se usó en SEGA en ese momento
Herramienta gráfica utilizada por Capcom durante el desarrollo de Vampire Savior (1996)
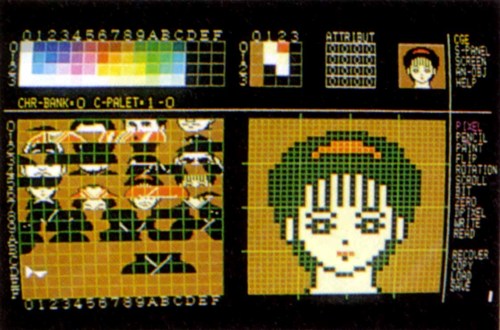
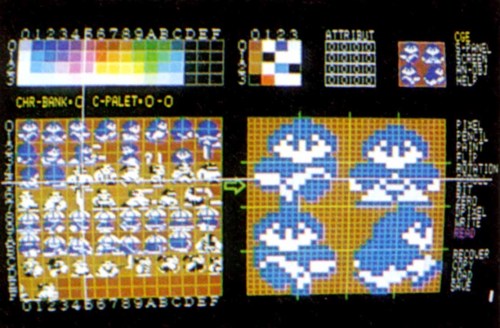
Herramienta gráfica utilizada por Tose para Famicom Jump Hero Retsuden (1988)
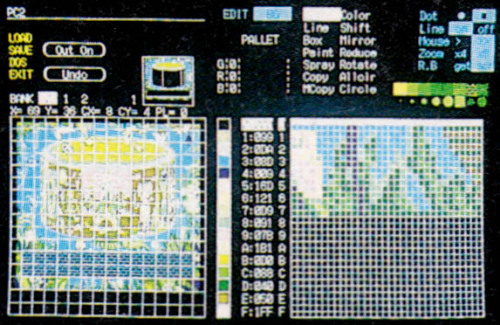
Editor gráfico utilizado durante el desarrollo del juego Dragon Egg (Masaya, 1991) de PC Engine
Herramienta gráfica utilizada durante el desarrollo de Ultra Box (1992), un juego de PC Engine publicado por Victor Musical Industries
Herramienta gráfica utilizada para Sakamoto Ryōma, un juego de Famicom inédito producido por Toshiba-Emi.
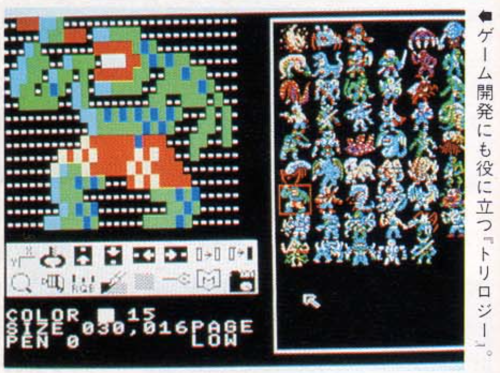
Trilogy, editor gráfico de Xtal Soft. Los sprites parecen haber sido tomados de Mugen no shinzō III (1990)
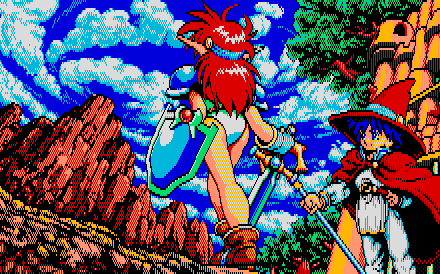
A mediados de los 80, Falcom desarrolló un editor gráfico para cada uno de sus juegos. Los dos juegos que se muestran arriba son Xanadu (1985) e Ys (1987, también aparece en la segunda imagen)
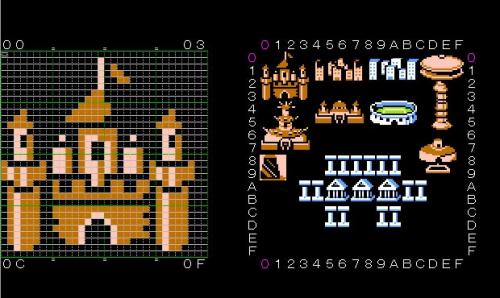
Evolución del editor gráfico utilizado por Hudson Soft en la era de PC Engine: Tengai Makyō: Ziria (1989), Tengai Makyō II: Manjimaru (1992), Soldier Blade (1992) y Bomberman '94 (1993)
Particularidades de cada máquinaAdemás de las diferencias en la representación de una pantalla a otra, cada máquina tenía sus propias especificidades que los diseñadores gráficos conscientes tuvieron en cuenta.
Tomemos como ejemplo el Mega Drive/Genesis: además del problema habitual sobre píxeles que no son cuadrados (menos marcados que en otras máquinas), el rojo y el azul eran colores problemáticos. El color rojo sangraba sobre los colores adyacentes, un fenómeno que, por otro lado, podría utilizarse para simular nuevos colores. Esta especificidad fue menos marcada en TeraDrive, un ordenador con su propio monitor (más definición y sin estos problemas) y capaz de ejecutar juegos de Mega Drive, pero se vendió tan mal que algunos diseñadores gráficos ni siquiera sabían de su existencia.
Las personas que desarrollaron juegos para Mega Drive tuvieron que lidiar con una serie de restricciones, como el efecto de falta de transparencia y el hecho de que solo podía mostrar 64 colores a la vez de una paleta total de 512 colores. Sin embargo, incluso los juegos más coloridos rara vez muestran más de treinta colores simultáneamente.
El mayor inconveniente de Mega Drive, según numerosos diseñadores gráficos, era que tenías que hacer malabares con 4 paletas de 16 colores cada una. Puedes crear más paletas para tu juego pero solo puedes usar 4 de ellas al mismo tiempo.
Imagina un juego en el que deseas mostrar simultáneamente 2 personajes jugables, 3-4 enemigos, un fondo y una interfaz de usuario (barra de vida, temporizador, etc.); eso hace que sea un total de 7 a 8 elementos para mostrar en la pantalla con solo 4 paletas. Puedes elegir asignar 2 paletas a los personajes jugables para cada uno. No importa si tienes cientos de personajes jugables siempre y cuando solo 2 de ellos aparezcan simultáneamente en la pantalla. A menos que estén dibujados directamente en los fondos (como en Final Fight, por ejemplo), los personajes no jugables son sprites que no pueden superar los 16 colores cada uno, sabiendo que uno de estos colores se usa para la transparencia, como una pantalla verde o azul (croma) en el cine. Los sprites se almacenan en un fondo de color (generalmente verde, azul o rosa); ese color no aparece en la pantalla del juego, lo que permite que otros elementos como fondos, elementos y personajes aparezcan detrás del sprite.
Los colores de la interfaz de usuario generalmente permanecen iguales durante todo el juego, lo que constituye una restricción adicional. Puede asignar una paleta a la interfaz de usuario o usar colores comunes a cada personaje jugable.
Dependiendo de sus elecciones, solo quedan una o dos paletas para los fondos y los enemigos. Usar la misma paleta (s) para ambos puede ser muy útil, y los enemigos pueden volver a aparecer en el juego con diferentes colores.
Los fondos y sprites están hechos de tiles (mosaicos o azulejos), y un tile es un bloque de píxeles que puede aplicar como un sello de clonación. Si ha elegido asignar 2 paletas a los fondos, puede ser necesario incorporar algunos colores en ambas paletas para que los tiles encajen.
Se podrían usar técnicas como el difuminado para simular más colores alternando píxeles de 2 colores diferentes, como si estuvieras pintando un tablero de ajedrez.
Popful Mail en PC-88 (1991): 8 colores y un gran uso de dithering
TrucosEs común que los ordenadores y las consolas de videojuegos tengan muchas resoluciones y modos de visualización distintas; cada uno de ellos tiene sus ventajas e inconvenientes. Aparte del famoso Modo 7, el Super Famicom tenía otros 7 modos gráficos, por ejemplo.
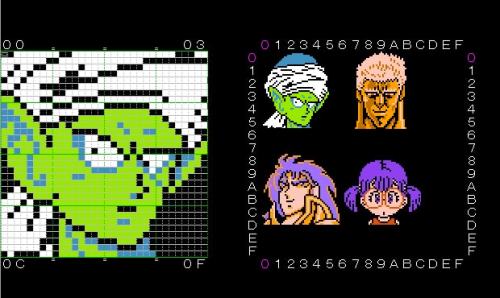
Debido a la complejidad visual de sus ideogramas, Japón sintió la necesidad de usar resoluciones más altas que las usadas en Occidente para poder mostrar el kanji correctamente y Super Famicom tuvo algunos juegos, especialmente algunos de los últimos juegos de Square, en que una parte de la pantalla utiliza una resolución más alta para mostrar texto que respetase los caracteres japoneses tal y como son realmente.
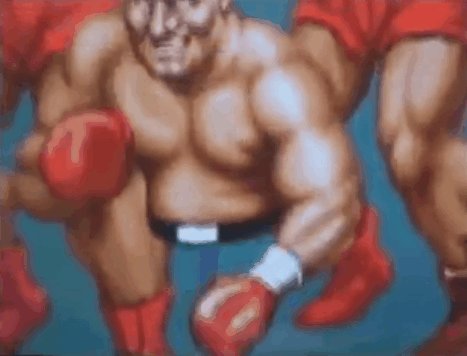
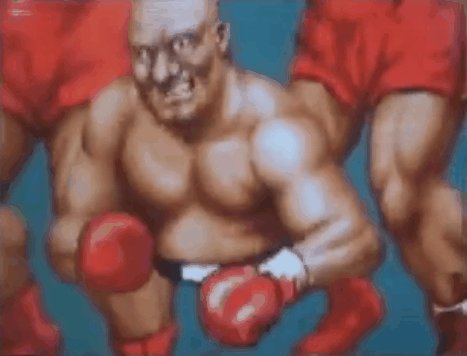
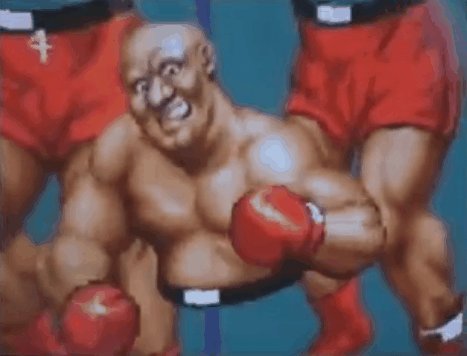
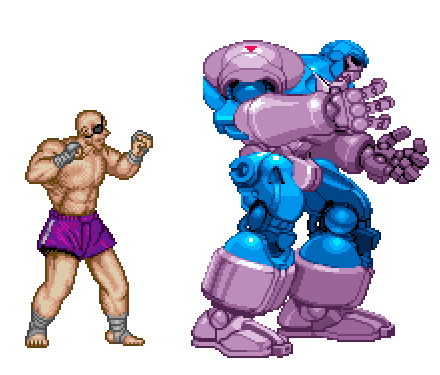
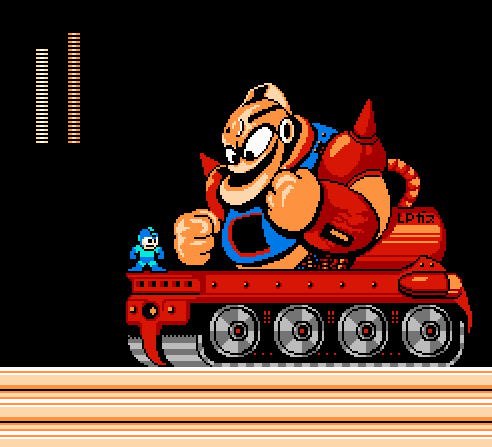
Dependiendo de la máquina para la cual fueron creados, los sprites tienen limitaciones específicas (altura, número de colores, etc.), pero puedes sortear algunos de estos problemas y limitaciones al montar un personaje hecho de muchos sprites. Es una práctica generalizada para grandes personajes como Sagat del primer Street Fighter (1987; la parte superior está separada de la parte inferior) y Sentinel de X-Men: Children of the Atom (1994).
Desarrolladores como Tose o Capcom a veces usaban el mismo color para la transparencia y los contornos de los sprites (en el presente caso: el negro) para maximizar el número de colores de cada paleta, obteniendo así sprites en la consola Famicom hasta 4 colores en lugar de 3.
Jump Hero Retsuden de Tose (1988) para Famicom.











































































![carcajada [carcajad]](/images/smilies/nuevos/risa_ani2.gif)

![Ok! [oki]](/images/smilies/net_thumbsup.gif)
![Ok! [oki]](/images/smilies/net_thumbsup.gif)



