Carátulas personalizadas PS4
Para consultas y debates sobre el contenido de este artículo, visita el Hilo oficial.
Hola mozuelos.
A raíz de unas carátulas personalizadas que me hice, varios usuarios pidieron que se abriese un hilo para subirlas y de paso explicar un poco cómo se pueden hacer. Y a ello me he puesto.
Contenido |
Requisitos
Adobe Photoshop (yo uso el cs 5.5)
Esta plantilla: Caratula_plantilla
Descripción de la Plantilla
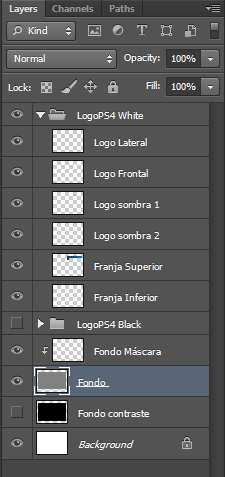
La plantilla está dividida en Logos Ps4 e imagen de fondo:
LogoPS4
Es una carpeta que contiene los elementos que forman el logo. Tenéis tanto el mío como el original.
- Franja Inferior
Es la línea blanca inferior del logo.
- Franja Superior
Es la franja azul en degradado.
- Logo Frontal
Es el logo de PS4 que aparece en el frontal. Para darle mi toque le he incluido dos sombras (en el tutorial básico de Photoshop os explicaré como modificarlas o quitarlas)
- Logo Lateral
¿Alguien lo adivina?
- Logo Sombra 1, 2, 3...
Yo le he añadido unas sombritas que me parecía que quedaba más rechulón. Podéis quitarlas, añadir nuevas o moverlas a vuestro gusto.
Fondos
El fondo lo he dejado preparado para que podáis meter la imagen que queráis directamente.
- Fondo
Este recuadro delimita las dimensiones de la portada. Ignorad el color, ya que esta "capa" solo funciona como lienzo.
- Fondo Máscara
Esta capa es importante. En ella es donde pondréis vuestra imagen. Con la capa seleccionada podréis arrastrar una imagen a ella (o hacer copy/paste de una imagen) y veréis que la imagen solo se muestra dentro de la zona gris. Si la movéis fuera de ella desaparece. De esta forma nos aseguramos de que la imagen respeta las medidas de la portada.
- Fondo Contraste
Esta es una capa extra que no creo que uséis mucho. Pero imaginaros que creáis una carátula con los bordes blancos. Después de imprimirla no tendríais referencias sobre las cuales recortar. En ese caso activaríamos esta capa y así la delimitamos desde fuera.
Guías
Por último veréis unas líneas azules que son las guías, que marcan los límites de la carátula y dividen en mitades sus secciones (frontal, lateral y contraportada)
Tutorial básico
Aquí os indicaré los atajos de teclado básicos y algunos consejos que os pueden ayudar a diseñar vuestras portadas.

- Photoshop es un programa que funciona por capas. Esto quiere decir que las capas que aparecen en los primeros lugares se ven por encima del resto. Para imaginaros su funcionamiento pensad en una baraja en la que cada carta es una capa.
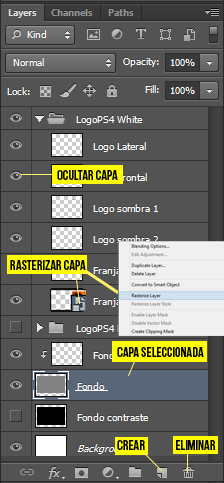
- Las capas se pueden cambiar de posición (pinchando y arrastrando), crear (control+shift+N), duplicar (control+J), eliminar (Supr) y ocultar (pinchado sobre el icono del ojo).
- La opción de ocultar es bastante útil para ver y comparar resultados, pero recordad que al guardar la imagen solo se mostrarán los elementos de las capas no ocultas.[*]Para deshacer una acción hay que usar el archiconocido CONTROL+Z. Sin embargo, en Photoshop si le vueles a pulsar CONTROL+Z en lugar de deshacer otro paso más, vuelve al estado final. Para ir deshaciendo más pasos hay que pulsar CONTROL+SHIFT+Z.
- Las capas o lo elementos que se crean siempre aparecen en la capa seleccionada o creando una capa nueva sobre esta (ya me entenderéis).
- En la parte superior derecha de este menú podréis cambiar la opacidad de cada capa, por si queréis hacer fundidos o transparencias.
- Rasterizar capas: ... ¿rasteriqué? Sep, sep. Rasterizar. Muchas veces al soltar una imagen en Photoshop nos saldrá un símbolo raruno (mirar imagen). Al estar así no os dejará hacer ciertas acciones así que, sin hacer muchas preguntas, tendréis que seleccionar la capa, darle al botón secundario y buscar la opción rasterizar. Os aconsejo que lo hagáis de primeras y así os ahorraréis algún problema que otro.
- Guías: Las guías son las líneas azules que aparecen atravesando en diagonales y horizontales el lienzo y que os servirán para poner referencias mientras trabajáis con el archivo, ya que a la hora de guardar o imprimir no se verán. Sí queréis modificar las guías, antes de nada debéis mostrar las "Reglas" pulsando control+R. Para sacar guías nuevas, deberéis seleccionar la herramienta "Mover" (tecla V) y haciendo click desde las Reglas que hay en la parte izquierda y superior del programa, arrastráis hasta la zona que queráis marcar y soltáis. De la misma forma podéis moverla, o eliminando si la arrastráis de vuelta hasta las Reglas.
Acciones Principales
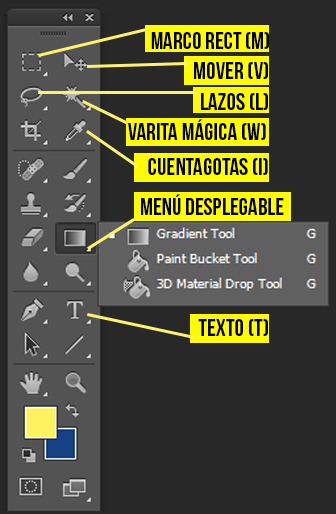
La otra parte importante que hay que recordar en photoshop, y que es un fallo bastante común, es SIEMPRE TENER SELECCIONADA LA CAPA SOBRE LA QUE VAIS A TRABAJAR. El panel de la izquierda contiene herramientas de edición para manipular los elementos de cada capa. Algunas tienen un triangulito en la esquina inferior derecha. Si dejáis pulsado sobre ellas se desplegarán el resto de opciones correspondientes a esa categoría.
- Mover elementos dentro de una capa o dentro de una selección: Tecla V o dejar pulsado CONTROL con cualquier otra herramienta seleccionada.
- Seleccionar solo algunos elementos de la capa: Photoshop tiene un montón de herramientas de selección para borrar, copiar o mover partes concretas de cada capa. Las más útiles a mi parecer son:
- Marco rectangular: una selección rectangular. Si mantenéis pulsado SHIFT mientras seleccionáis, hará la forma de un cuadrado.
- Lazo: Tecla L. Para hacer una selección a mano alzada
- Lazo poligonal: Tecla L. Con cada click une con una línea recta el último punto creado con el siguiente hasta crear una forma poligonal cerrada.
- Varita mágica: Tecla W. Un clásico. Selecciona superficies enteras que tienen un mismo color. Aunque no dé un resultado óptimo, lo podéis usar para quitar fondos no deseados. Con una selección hecha, si le dais al botón secundario y le dais a SIMILAR (o su correspondiente en castellano) seleccionaréis todos los elementos de esa capa del mismo color. Esto puede ser útil a la hora de quitar el fondo de alguna imagen. Por defecto, la primera vez que abrís Photoshop en lugar de la varita mágica aparecerá su prima, la varita de selección rápida. Pulsada sobre esta opción para que se abra el minimenú y dejad seleccionada la Varita Mágica para los restos.
- Deshacer selección: CONTROL + D
- Invertir selección: CONTROL + SHIFT + I. Invierte la selección. En algunos casos es mejor seleccionar la parte que no queremos modificar (pintar, mover, borrar) y luego invertir la selección para trabajar con la parte que sí nos interesa.
Las herramientas de selección sirven para acotar zonas dentro de una capa y son compatibles con prácticamente el resto de opciones de Photoshop. Combinadlas para descubrir sus posibilidades.
CONSEJO EXTRA Las selecciones se pueden sumar y restar con las teclas SHIFT y ALT respectivamente. Si tienes una selección y haces otra pulsando ALT (saldrá un simbolito de - en el cursor), la nueva selección se restará a la otra en caso de que se superpongan. Con la varita mágica, después de hacer una selección, si hacéis otra pulsando SHIFT (saldrá un + en el cursor) se hará un selección que combina el primer color seleccionado con el nuevo. Por último, todas las herramientas de selección son compatibles entre sí.
CONSEJO EXTRA 2 Si pincháis sobre la mini-previsualización que sale al lado del nombre de cada capa pulsando CONTROL seleccionaréis todos los elementos que contiene la capa.
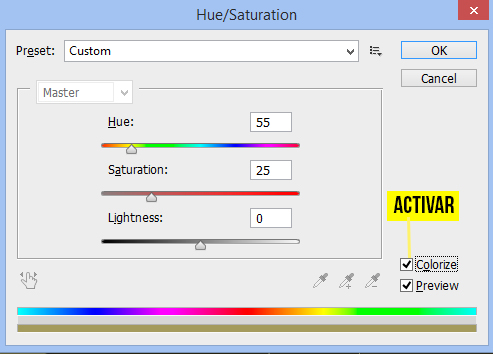
- Cambiar el color: No es la forma más ortodoxa pero funciona sin perder calidad. Sobre la capa seleccionada presionad CONTROL + U y se abrirá un nuevo panel. Marcar la opción COLOREAR y desde ahí podréis jugar con los niveles para buscar el color que queráis.
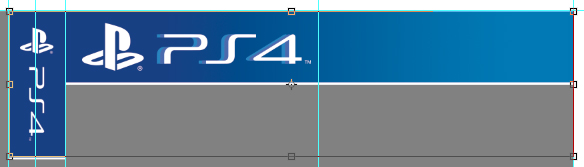
- Cambiar el tamaño de elementos de una capa:MUY IMPORTANTE. Ya sea una capa entera o alguno de sus elementos (ahora que sois unos expertos con las herramientas de selección) podéis cambiar su disposición, orientación y tamaño pulsando CONTROL+T. Aparecerán unos delimitadores nuevos desde los que podréis manejar estas características (funciona como cuando añades una imagen en el Word o Powerpoint, seguro que no tenéis problemas). Si queréis mantener la escala, solo tendréis que pulsar SHIFT antes de "tirar" de las esquinas. IMPORTANTE (todo es importante) Para acabar, tendréis que pulsar tecla ENTER o darle a la palomenta que aparece en el menú superior.
Otras herramientas y acciones
Lo mejor es ir probando el resto de herramientas para ver cuáles os van mejor. Aquí os comento algunas.
- Cuentagotas: Tecla I. Sirve para seleccionar un color específico de otro elemento.
- Herramienta de Texto: Tecla T. Para poner literatura. Para aceptar el cuadro de texto, al acabar hay que darle al ENTER del teclado numérico o a la palometa del menú superior. Se creará una capa de texto modificable pero si es necesario se puede "Rasterizar" (mirar Tutorial Básico) para convertirlo en una imagen.
- Añadir nuevos elementos: Yo he añadido en las contraportadas el logo de la compañía encargada del videojuego. Lo mejor es buscar imágenes sin fondo y luego, después de rasterizar la imagen, modificar tamaños y colores. Para buscarlas sin fondo, poned en google imagenes la coletilla png y guardarla en el ordenador. Ejemplo: Logo Ubisoft png, y es probable que vayan con fondo transparente. Si solo la encontráis con fondo, os tocará practicar con la varita mágica (W).
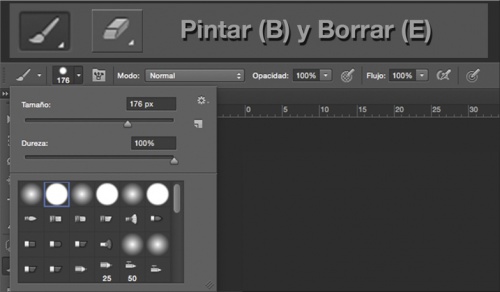
- Pintar y borrar: Teclas (B) y (E).
Estas dos herramientas emplean "pinceles". Si os fijáis, al tener seleccionadas alguna de estas dos opciones (B: Brush, E: Eraser) el menú superior cambia, y en la parte izquierda normalmente aparecerá un motivo circular. Si pincháis sobre él se os abrirá el menú de pinceles en el que encontraréis distintas formas y podréis cambiar el tamaño. Los primeros pinceles son los más útiles ya que te permiten dibujar o borrar con un trazo completo o importante con los bordes difuminados. Esto puede ser útil para integrar elementos sobre un fondo. Si os fijáis, en el menú superior también os salen opciones de opacidad para pintar o borrar con mayor intensidad. Otra variantes para conseguir este efecto y como ya hemos explicado, es pintar sobre una CAPA nueva y variar la opacidad de la capa a nuestro gusto.
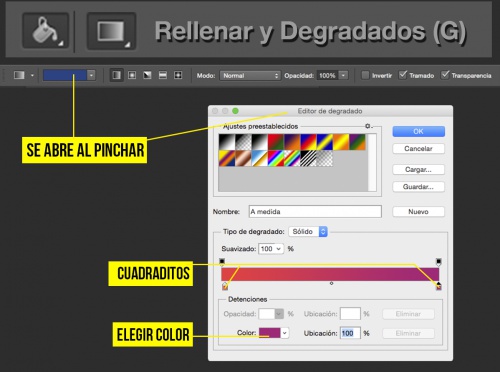
- Rellenar y Degradados: Tecla G. ¿Subimos un poco el nivel? Estas dos opciones comparten el mismo cuadrado.
El cubo de pintura seguro que os suena si habéis usado el Paint. Lo que hace es rellenar toda una capa o una zona que hayáis delimitado con las herramientas de selección con hacer un solo click. Con el pincel (B) se puede hacer lo mismo. La herramienta de degradado es más interesante, pero también un pelín más compleja. Al seleccionarla el menú superior, como es habitual, cambiará. Veréis un rectángulo con el degradado actual y justo al lado distintas formas de degradado (la dos primeras son las más comunes, el lineal y el radial). Al igual que el cubo de pintura, funciona sobre una capa entera o sobre una selección pero en este caso hay que trazar una línea para aplicar el degradado. Si os fijáis el degradado se adapta a la longitud de la línea. ¿Cómo modifico el degradado a mi gusto Si pincháis en el rectángulo del menu superior se os abrirá una ventana. En la parte media-inferior veréis el degradado. Pinchando primero en uno de los cuadraditos que aparecen y luego en la pestaña COLOR en la parte de abajo podréis elegir el color que queréis; lo mismo con el otro cuadrado. También se pueden mover lo cuadrados para variar el "ritmo" del degradado, añadir nuevos cuadrados pinchando debajo del degradado o quitarlos arrastrándolos hacia abajo. Con esta herramienta, por ejemplo, he creado el degradado de la franja de PS4.
Guardar, Subir, Imprimir y Cambiar Tamaño de la Carátula
Guardar. La plantilla ya está configurada para poder a buena calidad. Con guardar un jpg con las opciones de imagen a calidad máxima tendréis vuestra carátula lista para la impresora.
Subir. A veces al subir la imagen a imgur o alguna otra web de almacenamiento de imágenes veréis que no muestra los colores con los que habéis trabajado sino otros más saturados. Podéis solucionar esto guardando la imagen que queráis subir en formato pdf (quitar la opción de Conservas capacidades de edición Photoshop para que ocupe menos) o png.
Imprimir. A la hora de imprimir hay un montón de opciones y todo es ir probando la que más os convenza. Lo ideal, probablemente, sería imprimir en papel fotográfico pero es una opción cara (aproximadamente 3'5€ por impresión). Yo la opción por la que estoy optando es el papel satinado o couche. Está disponible en la gran mayoría de las reprografías y vale lo mismo que una impresión a color (entre 0'5 y 1€).
A tener en cuenta a la hora de imprimir:
1 - Que el tamaño sea el correcto, llevaos una portada, y allí mismo cuando os la dan la ponéis encima y debería ser igual de grande, sino, os la han reescalado.
2 - El color, revisad bien que los colores no han cambiado, sobretodo el azul de la banda superior y lateral de Playstation, chirría muchísimo cuando las pones con respecto a las demás, de todas maneras, trabajad en CMYK en vez de RGB, y así los colores no os cambiarán a la hora de imprimir, aunque lo harán si no tenéis los monitores calibrados.
3 - La definición, debería ser aceptable en la mayoría de los sitios, si veis que se ven mal, puede ser un indicador de que os la han reescalado, lo que nos lleva al punto 1.
4 - El precio, que no supere la cantidad de 1€ por lo general, a menos que pidas cosas muy especiales que añadan mas coste.
5 - La mayoría de carátulas que he visto en el hilo están bien, si no salen con su tamaño, su color, o su definición, es culpa del sitio donde te realizan la copia, que no os cuenten historias, si alguno de los puntos de arriba, no cumple con las especificaciones del archivo, es culpa suya, y no vuestra, ni de nuestras portadas (Hablo de las mías en particular porque no he revisado todas, de todas maneras el archivo de tuercadevuelta está perfecto, y si nadie a tocado resolución, tamaño, o perfil de color, deberían estar todas por igual, perfectas), así que si se ponen bordes, cogéis vuestro pen drive y a otro sitio, que hay mil.
6 - Si no queréis que os salgan rebordes blancos cuando la recortéis (Si no tenéis guillotina, pedidles en el sitio donde imprimáis, si dispusieran de guillotina, que os lo hagan allí), debéis incluir sangrado a vuestras carátulas, la explicación rápida sería que para evitar que pueda verse un pequeño margen blanco, siempre se imprimen unos milímetros más con el fondo, para que al cortar se elimine esa parte y llegue la impresión hasta el borde, resumiendo, salíos un poco de los márgenes, para que al cortar no quede un borde blanco. A partir de mi próximo proyecto os incluiré unas guías para saber por donde recortar.
Gracias a elmarty89 por completar la wikicon estos consejos a la hora de imprimir.
Cambiar tamaño de la carátula El tamaño que os he puesto por defecto puede no ser la ideal para vosotros. Para aumentar o disminuir el tamaño de la carátula seguid los siguientes pasos.
- Leeros el uso de Guías y Reglas en el apartado de Tutorial Básico.
- Mostrad las reglas: Control+R. Veréis que en la parte superior e izquierda os han aparecido unas "reglas". Pinchando en la esquina donde se juntan ambas podréis cambiar la unidad de medida (píxeles, milímetros, centímetros...) e incluso cambiar el origen de coordenadas pinchando en esta esquina y desplazándola al punto que queráis. Esto os ayudará a modificar las guías con la herramienta mover (tecla V) para indicar los nuevos límites de la carátula.
- Seleccionad la capa "Fondo" y transformarla (control+T). Ampliadla o reducidla tomando las guías como referencia. Al hacer esto habréis cambiado los límites sobre los que podéis trabajar con los elementos de la capa "Fondo Máscara", que solo se verán en la superficie marcada por la capa "Fondo".
Con esto deberíais tener las nociones básicas para hacer una portada personalizada.
CARÁTULAS
El tamaño de las carátulas por si alguien lo quiere saber es de 16,1 cm x 27,2 cm aprox.